material ui drawer width
How do I make the content inside my Material UI persistent drawer have less margin. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.

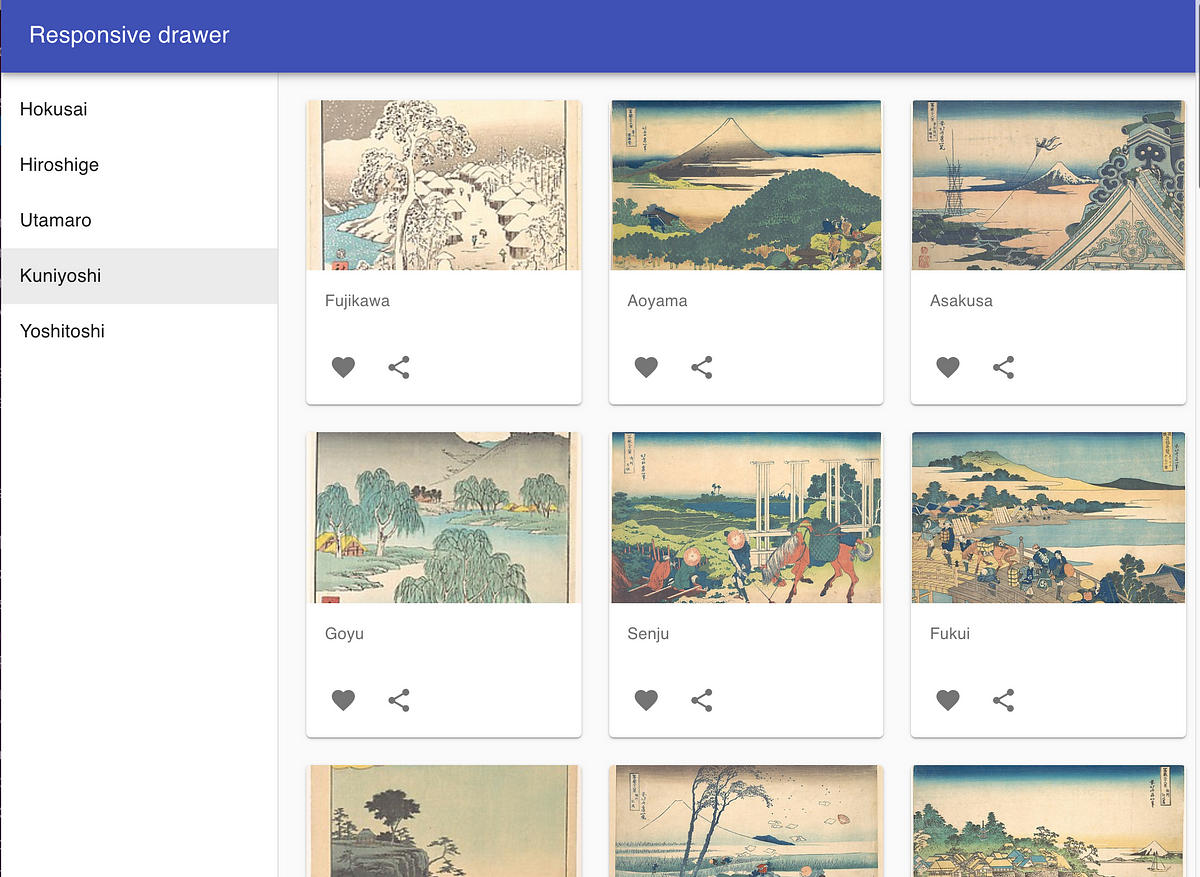
Material Ui Responsive Drawer Examples Codesandbox
The root and modal classes are applied to wrapper elements that are.

. Ive changed the width of the drawer container which causes a a problem. Im facing an issue with material-ui drawer. String number default.
Im just using the standard component widths in material UI the drawer is. The Responsive Drawer demo shows how you can size the drawer using classes. You can make the drawer swipeable with the SwipeableDrawer component.
Image of my project This is the same component code as Material UIs Drawer on. Some low-end mobile devices wont be able to. Override or extend the styles applied to the component.
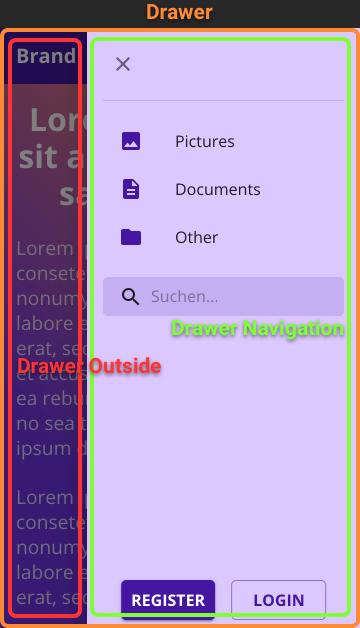
The drawer remains a little inside the page and visible but I dont want to. Allow Drawer to span the. Lets add MUI Drawer with a width of 500px and background color in our custom Drawer component DrawerNavigatejsx Let import three.
This component comes with a 2 kB gzipped payload overhead. Null The width of the Drawer in pixels or percentage in string. Do you want to build a full MUI app from beginning to end learn every aspect of the sx prop styled API and the theme and never again fear styling any MUI.
There are three primary. Janzenz changed the title Drawer Span the entire view Drawer Span the entire width of the container on Mar 8. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer.
Ive changed the width of the drawer container which causes a a problem. You will find Drawer properties. Drawer is hidden by default at 375px.
The drawer remains a little inside the page and visible. When the window width becomes smaller than a specific size xsDown hide the. Props of the native component are also available.
Here is a stripped down version of that demo. I referred to Responsive drawer and Clipped under the app bar of the following sample page. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
Side from which the drawer will appear. Instead of modal use the paper class. Im just using the standard component widths in material UI the.
Drawer-Material-UI If you look at the link. In this React MUI Drawer example. Drawer-Material-UI If you look at the link.
You will find Drawer properties. The content of the component. Im facing an issue with material-ui drawer.
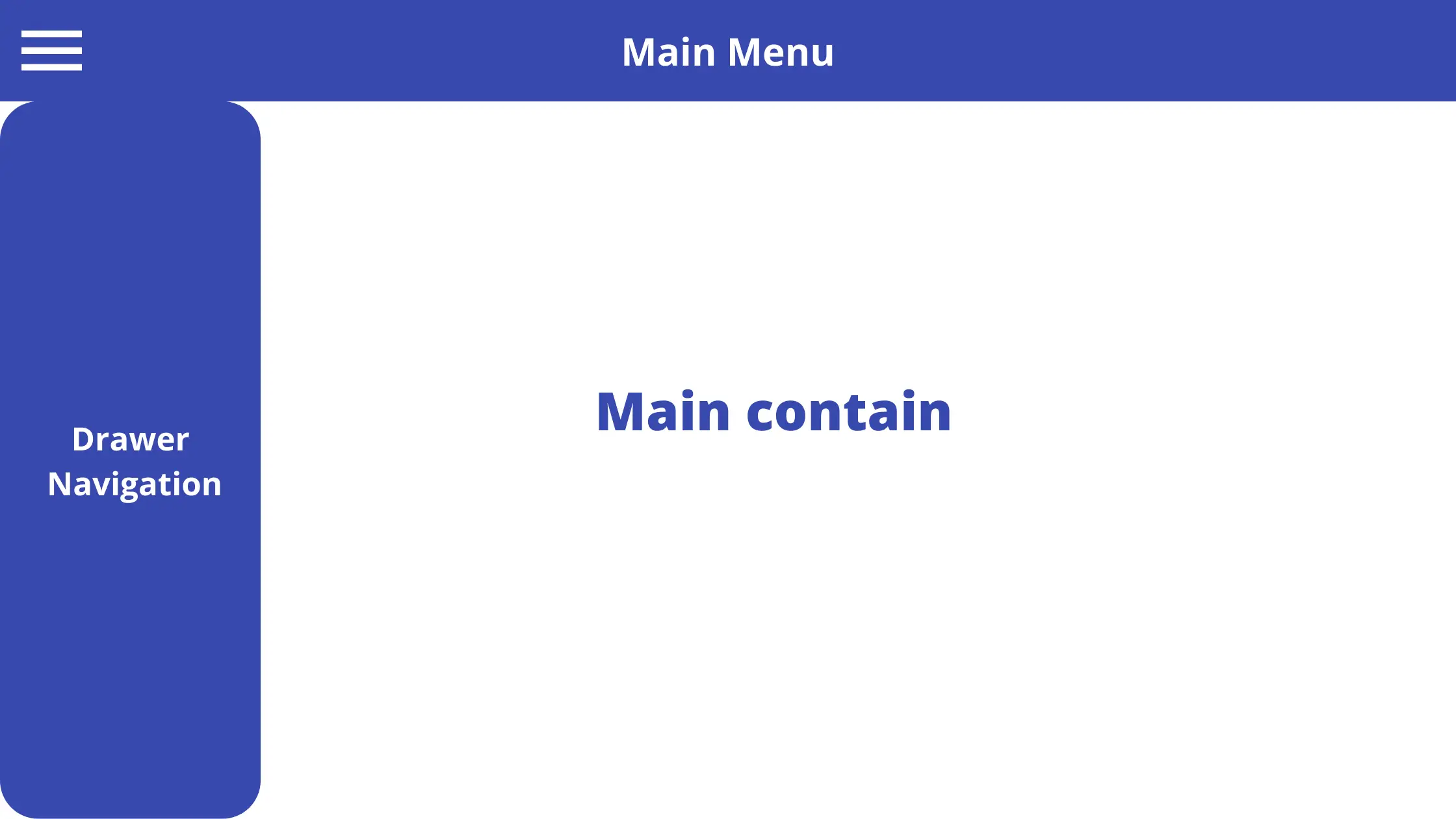
The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. The Paper element within the drawer is the main visible container.
String number default. Import React from react. Material MUI Drawer background and width.
Null The width of the Drawer in pixels or percentage in string format ex.

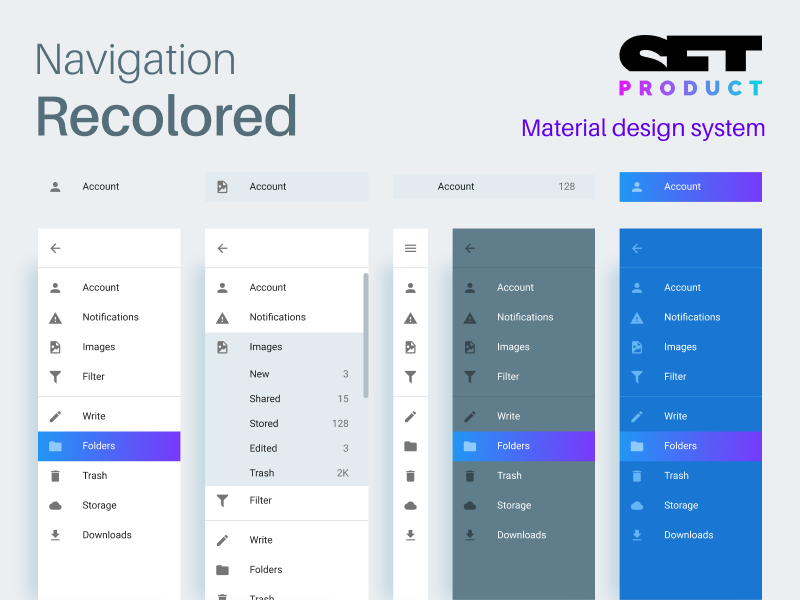
Styling And Theming With Material Ui React Material Design

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

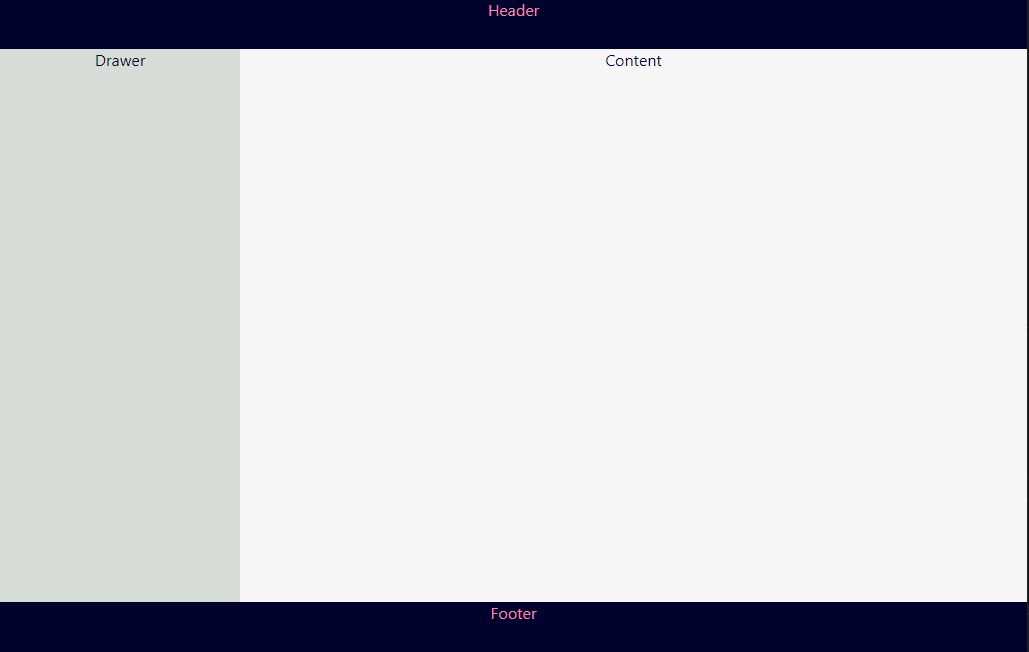
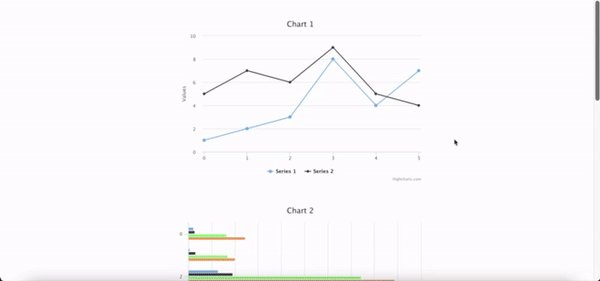
Dashboard Layout With React Js And Material Ui Ramonak Io

Drawer Mini Variant Icon Alignment Bug Issue 14021 Mui Material Ui Github

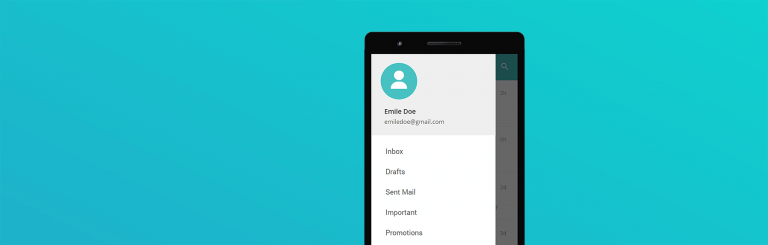
Create Mobile Side Drawers In 5 Easy Steps Justinmind

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Dashboard Layout With React Js And Material Ui Ramonak Io

How To Create A Swipeable Drawer In Material Ui

Javascript Material Ui Drawer Inside A Container Stack Overflow

React Material Ui Drawer In Detail With Examples Edupala

Creating A Hamburger Menu Navigation With React And Material Ui 5

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Creating A Hamburger Menu Navigation With React And Material Ui 5

Navigation Drawer Patterns Material Design

How To Create A Navigation Drawer In Material Ui React

Navigation Drawer In Material Design System By Roman Kamushken On Dribbble

Reactjs Material Ui Drawer Position Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium
